初心者向け、ワードプレスの始め方をまとめています。
ブログを始める前に準備をしておくべき4つの手順
① Googleアカウント&Gmailを取得
Googleのアカウントを作ります。
初心者が収益化しやすいGoogleアドセンス広告もアカウントを取得しておかないと使うことができません。Googleアドセンスは初心者に向いている収入ツール。
② Google Chromeを導入
インターネットのブラウザ(Internet Explorer、Safari、Firefox、chrome)は、できればchromeをおすすめします。
③ 画像はCanva(無料画像編集)を利用
ブログは文章を書きますが、画像を要所に挿入することで、読者のストレスを軽減したり、読むストレスを画像ひとつで伝えるという技術もあります。
画像編集なんて無理!と思うかもしれませんが、大丈夫。
数ある画像編集ソフトの中でも無料でオススメなのは、Canvaです。
インストールしなくても、ネット上で扱うことができて、プロのようなデザイン画像を簡単に作ることができます。
④ ブログならWordPress(ワードプレス)
文章を書くツールは『WordPress』・『note』がお勧め。
ただし、Googleアドセンスの広告は、『WordPress』にしか広告を貼ることができません。アドセンスをメインに、物販(楽天・Amazon)にチャレンジしつつ、アフィリエイト商品のレビューをして、併用するのが一番楽。
文章作成に慣れてきたら、noteで自分の文章を販売することも可能です。

何か調べものをしたいときに、わたしは同じ経験をしている個人ブログを探すんですよ。同じ経験をしている人がいいんです。共感できるし、共感してもらえてるような気がするから。
大手メディアが掲載している一般論ではなくて、個人が経験した独自の意見を探します。
そういう人の役に立てるブログを運営することに意味があると思ってます。そこから、『note』や『SNS』を利用して、連携(リンク)していく手法もありますが、まずは『WordPress』。
WordPressでブログを導入するまでの手順
① エックスサーバーでサーバーをレンタルする&独自ドメインを取得する
リアルな店舗と同じ、お店(ブログ)を建てる前に土地(サーバー)が必要。
↓この2つの契約をしましょう。
- WEB上の土地となるサーバーをレンタルする費用(月¥500〜¥1,000程度)
- ブログの住所となる独自ドメインを購入する費用(年間¥1,500程度)
通常のウェブサイトや個人のブログ運用などの利用を考えている場合は、必要な機能・サービスがすべて揃っていて、月額費用が安いスタンダードプランが最もコスパが良く利用できます。
\サーバーに登録はこちらから/
↓わたしは、ドメインはムームードメインで購入しています。
ムームドメイン
購入するときには、『.com』と書いてある『トップレベルドメイン』部分を決めないといけません。
当サイトで言う『https://bloggingshift.com』の『.com』の部分。
- 『.com』
- 『.net』
- 『.jp』



基本的には、迷ったらメジャーな『com』。基本的にどれでも構いませんが、わたしは上3つ以外は使いません。ただし、他の人がすでに使っていると同一ドメイン名のときには利用することができません。トップレベルドメインを変更してみるか、ドメイン名自体を見直しましょう。
ムームードメインでドメインを取得するときには、ドメイン名はアルファベットですが、わたしは『アカウント姓名判断』こういうサイトを利用して決めてます。
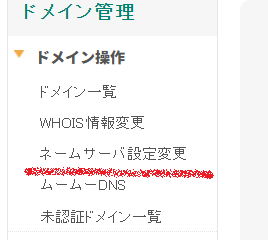
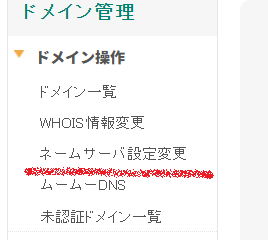
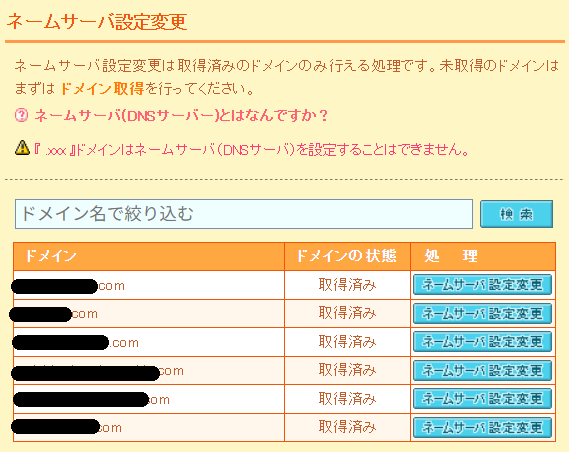
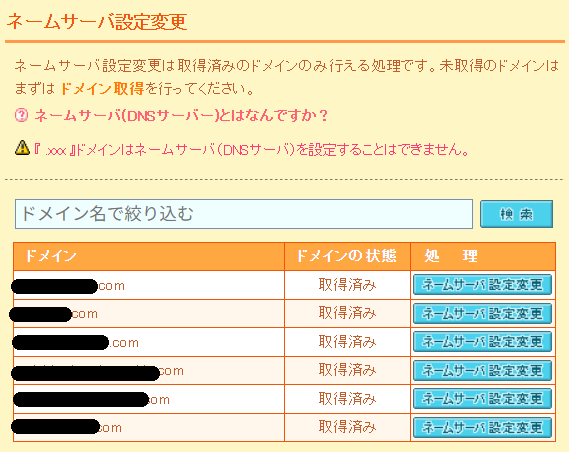
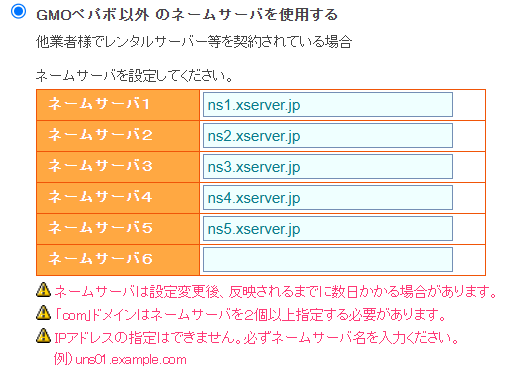
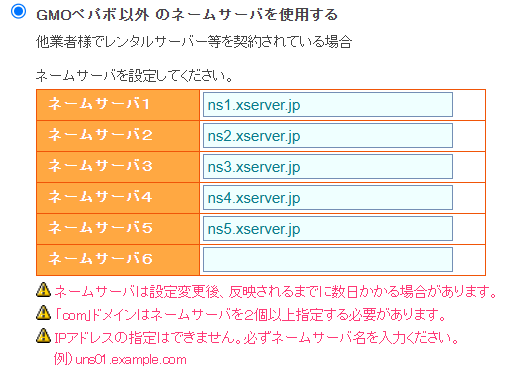
Xサーバーと関連付けをするために、ネームサーバー設定をします。
ネームサーバ設定変更をクリック。






エックスサーバーだと↑このような設定になります。
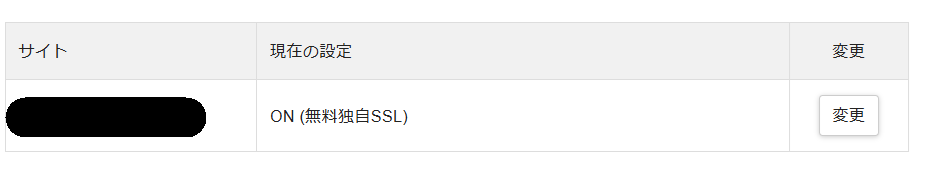
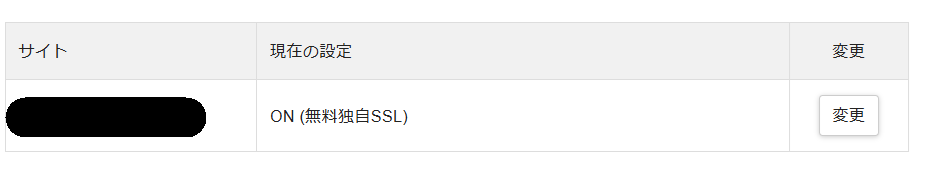
その後、エックスサーバー上でサーバーパネルにログイン、SSL設定をします。


XサーバーでSSL設定を行うには、サーバーパネルにログインし、『SSL設定』から設定対象ドメインを選択し、『ON』にする必要があります


有効になるまでに時間がかかります。数時間後、もしくは翌日、SSL設定ONの確認ができたら、次はサーバーパネルでワードプレスのインストール作業を行ってください。
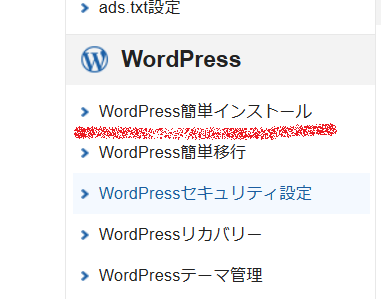
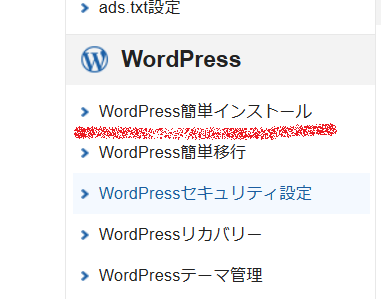
Xサーバーとムームードメインでドメイン取得ができたら、WordPressのインストールが終わったら、今度はWordPressの方でユーザー名、パスワードを入力した後、一般設定をしていきます。


WordPressログインID、パスワード、ブログの名前、キャッチフレーズなどを決めておきましょう。



ブログの名前は迷うかもしれませんが、わかりやすく入力して打ち込みやすい平仮名4文字などがおすすめです。
例えばゆるく気になることを発信するブログの略で『ゆるろぐ』、こんな感じです。個人ブログなので、ファンがついたときに、初心者でも入力してたどり着きやすいブログ名にした方が無難です。
② FileZilla、もしくはFFFTPどちらかを導入し、サイトと連携する
サイトを立ち上げたらFTPソフトを導入しましょう。
FTPソフトとはあなたのPCとあなたのサーバーの『中継役』を担うソフト。
FTPソフトがないとWEB上に画像をアップロードしたり、WEB上にあるデータをダウンロードしたりすることができません。
わたしはWindowsユーザーなので、FFFTPを利用していますが、シンプルで使いやすいです。Filezillaは高速転送機能がウリなので、大量のファイルや複数のサイトを管理する人向けになってます。
③ WordPressの初期設定
記事を書く前にパーマリンク設定
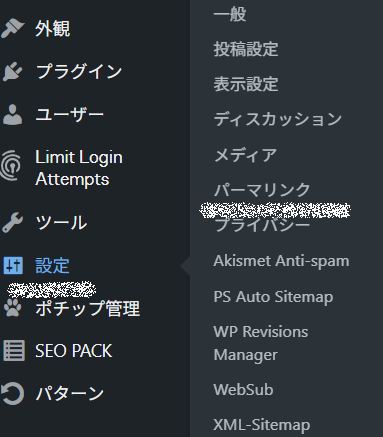
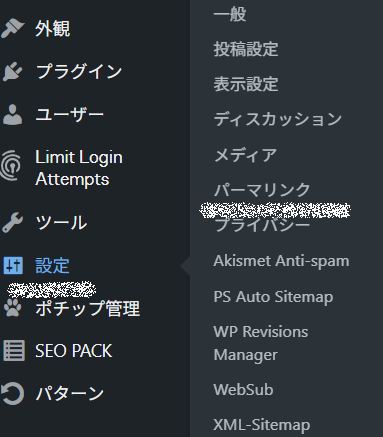
ワードプレスにログインした後は、パーマリンクの設定をしてください。
1.https://nana.com/wordpress/prugin/123
2.https://nana.com/123
3.https://nana.com/wordpress/floor
パーマリンクはサイトの住所のようなもので、サイト名/カテゴリ/数字or文字(アルファベット)この表示をどうするか?というものです。
上のURLを見ると、1~3まで設定で表示のされ方が違うの分かりますか?
ワードプレスの管理画面で、『ダッシュボード』⇒『設定』⇒『パーマリンク設定』を選択してください。そこで全て設定することができます。


ブログタイトルは日本語なので、パーマリンクを設定せずに記事をアップしてしまった場合、日本語タイトルが記号に変換されてアップされてしまうので、注意が必要。
URLがhttps://nana.com/%&%12d&%%# → こんな風になってしまいます。
SEOに影響する部分なので、途中で変更しない方がいいところです。住所が変わると、Googleが新記事とみなしてしまうので、せっかく蓄積された記事のパワーがゼロに戻ってしまいます。
カテゴリとは、各記事の家みたいなイメージです。
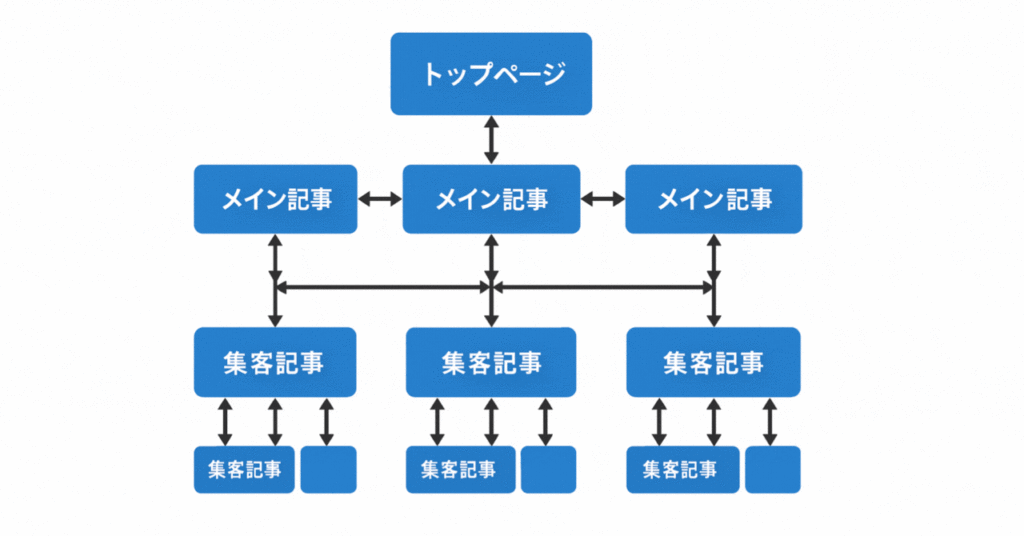
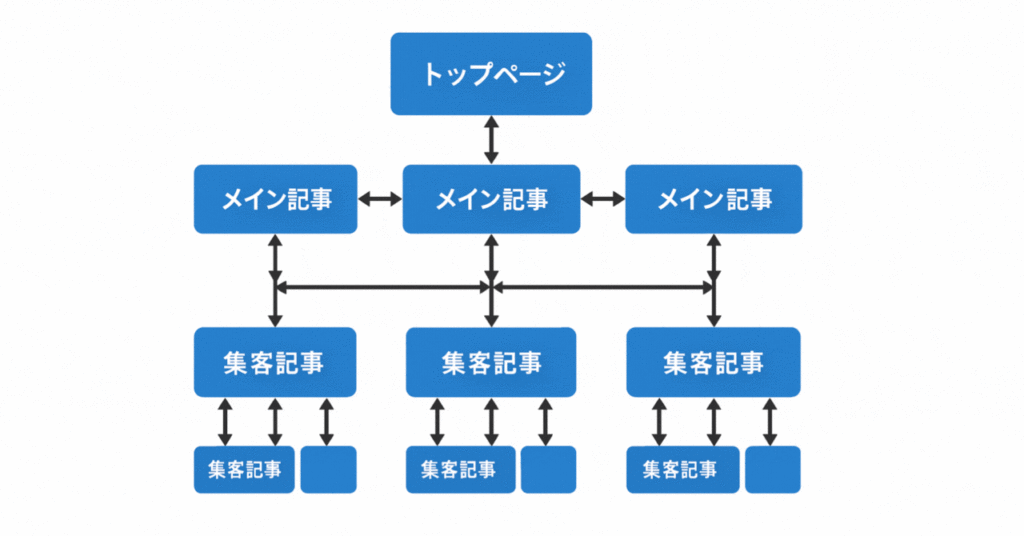
◆サイト設計のイメージ図◆


綺麗にまとめるのなら、カテゴリのTOPページをメイン記事(まとめ)として、集客ページとしてリンクをさせながらメイン記事を押し上げてあげるといいです。
法則が決まっている訳ではありませんが、集客記事で月間検索数100件~くらいのものを狙うとしたら、メイン記事では500~1,000件/月、TOP記事では1,000~3,000件/月というイメージ。もちろん検索数が多ければ多いほど、そこはレッドオーシャン、つまりは競合が多いということです。



サイトを立ち上げたばかりのころは、100件/月間検索数の記事をたくさん書いてブログ自体を強化していく以外方法がありません。集客ページで集めたお客様をメイン記事⇒トップページと案内していくような構図が理想的です。
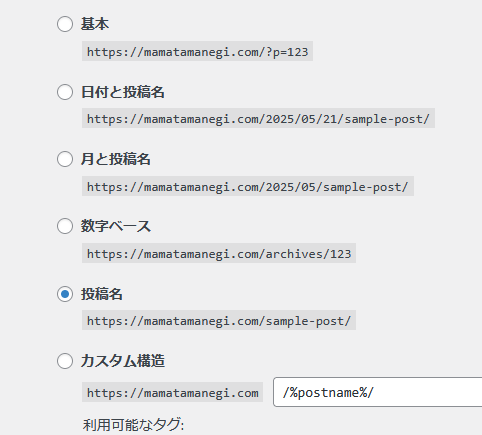
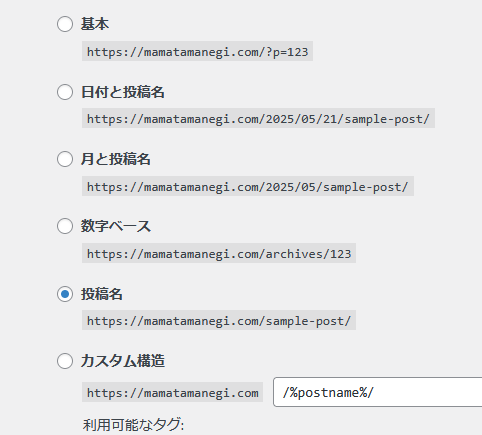
カテゴリをどうするか決まっていない、サイトの方針も決まっていないというときは、投稿名で大丈夫↓


自分で設定したURLでアップすることができます。記事をアップする前に、投稿名の確認をしておきましょう。
サイトの方針が決まっている(例えば『ファッション系』)、カテゴリ数も決まっている(例えば『メンズ』『レディース』『キッズ』)、そのときはカテゴリも入れて大丈夫です。すると、カテゴリでSEOを狙うことができるからです。
1記事でSEO狙うのか、複数記事を入れたカテゴリでもSEOを狙うのか?こういう考え方をして決めていきます。
記事同士をつなぐことを『リンク』と言いますが、無理にリンクでつなぐ必要はありません。
基本は下から上を持ち上げるイメージです。土台になるのが集客記事。
計画通りに行くといいですが、途中でサイト設計自体を見直したいと思ったときのために、私は最初からカテゴリのパーマリンクをアドレスに入れないようにしています。
サイト設計とは、トップページ(ブログ全体で狙う)のキーワード、メイン記事のキーワード、集客ページの各キーワードが決まっている状態。
興味があると思っていたことに興味がなくなってしまい、途中でサイト全体見直したいと思うこともありますから、そのときのためです。
URLで説明するとこんな感じになります↓
赤字(カテゴリ)を除きます。
https://nana.com/kidsfashion/girls-skirt → https://nana.com/girls-skirt(投稿名)
④ ブログの『見た目』を決めるテンプレート
ワードプレスのテンプレートには無料と有料のものがあります。
標準装備されているものは、SEO重視のため基本的には使いません。
わたしは『SWELL』を利用しています。価格が¥17,600となかなか割高ですが、サポートフォーラムも充実、質問もできる上、デザインが豊富、扱いやすいのが特徴です。


初期投資にはなりますが、一度購入すると他のサイトでも利用できるので、費用対効果を考えると損はしないと思います。
それでも、初期費用は抑えたい、そんな方には『COCOON』をお勧めします。
使っているユーザーが多いので、ネットで検索することで大抵解決します。『COCOON』から『SWELL』へのテンプレート移行(変更)も簡単にできるようになっています。
⑤ WordPressに豊富な機能をつけるオススメプラグイン(最低限)
プラグインとは、ワードプレスに無い機能(セキュリティ対策など)を補足できるアプリのような存在。
ここでは、使い方や詳細は省いていますが、設定の仕方がいまいち分からない…という方は、『プラグイン名 使い方』で検索してみてください。丁寧に解説されているサイトがたくさん見つかるはずです。
SWELLで扱える基本推奨プラグインは、サポートフォーラムに全て掲載されています。そして、SWELLでは、プラグインを導入しなくても、大抵の機能がSWELLテンプレート単体で網羅されています。


Contact Form7(お問い合わせフォーム作成)
Contact Form7はお問い合わせフォームを簡単に作成できるプラグイン。読者がブログ運営者とコンタクトを取りたいときに利用するものです。
設置しておくと、便利。
No Self Pings(セルフピンバック防止)
No Self Pingsは地味に面倒なセルフピンバックを防止してくれるプラグイン。
WebSub(旧:PubSubHubbub)
pubsubhubbub(パブサブハブバブ)は変な名前のプラグインですが、インデックス速度の向上や他者からのパクリ防止として役に立つプラグイン。
XO Security(スパム対策、不正アクセス防止)
不正アクセスの防止、コメントのスパム対策など、安全なサイト運営に欠かせない要素がオールインで揃っているプラグインです。
SEO SIMPLE PACK
必要最低限な機能だけが搭載されているシンプルなSEOプラグイン。設定画面も全て日本語対応しています。こちらと『XML Sitemap Generator for Google』を併用して、アナリティクスとサーチコンソールの設定をしていきます。
XML Sitemap Generator for Google
XMPサイトマップ生成プラグイン。『SEO SIMPLE PACK』と併用可能。プラグインをインストールして、サイトマップ用の固定ページを作成する必要があります。
サイトマップまで完成したら、次に、アナリティクスとサーチコンソールの設定に入ります。
アナリティクス・サーチコンソールの設定
出来ればここも早めに終わらせておくことを推奨します。
この二つのツールは、
- ブログにどれくらい人が来たか
- どんな属性の人が来たか
- どんなキーワードで来たか
といったことを分析してくれるツールでとても便利。少し手間ですが、アナリティクス・サーチコンソールのデータは重要。
長期的に運営していくのであれば、今は意味が分からなくても設定しておくのをお勧めします。ここでも、使い方がいまいち分からない…という方は、『グーグルサーチコンソール 設定』『アナリティクス 設定』などで検索をかけてみてください。丁寧に解説されているサイトがたくさん見つかるはずです。
GoogleSearchConsole(グーグルサーチコンソール)と連携をする
- Googleアカウントにログイン
- 認証用のコードを取得
- WordPress側での設定(SEO SIMPLE PACK、XML Sitemap Generator for Google)
- 所有権の確認
↓登録はこちら
GoogleSearch Console
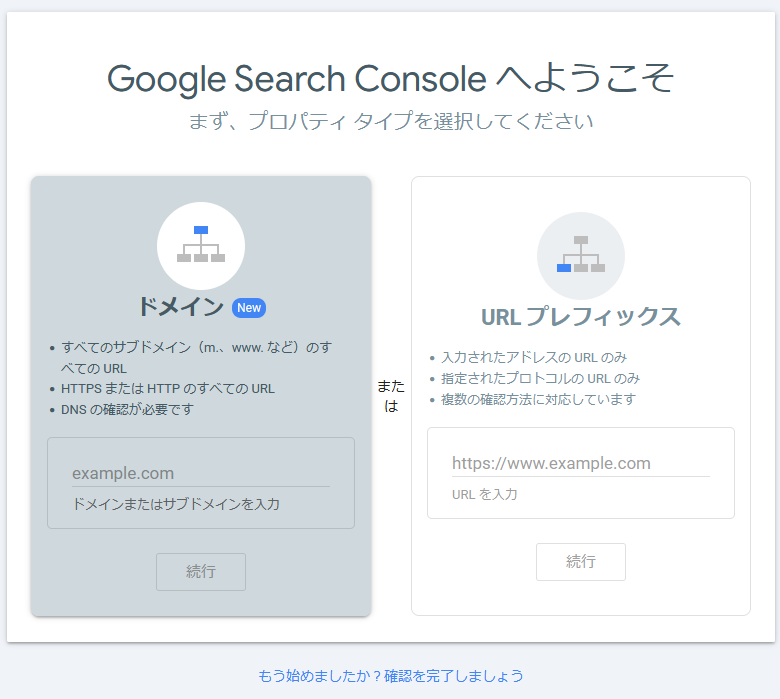
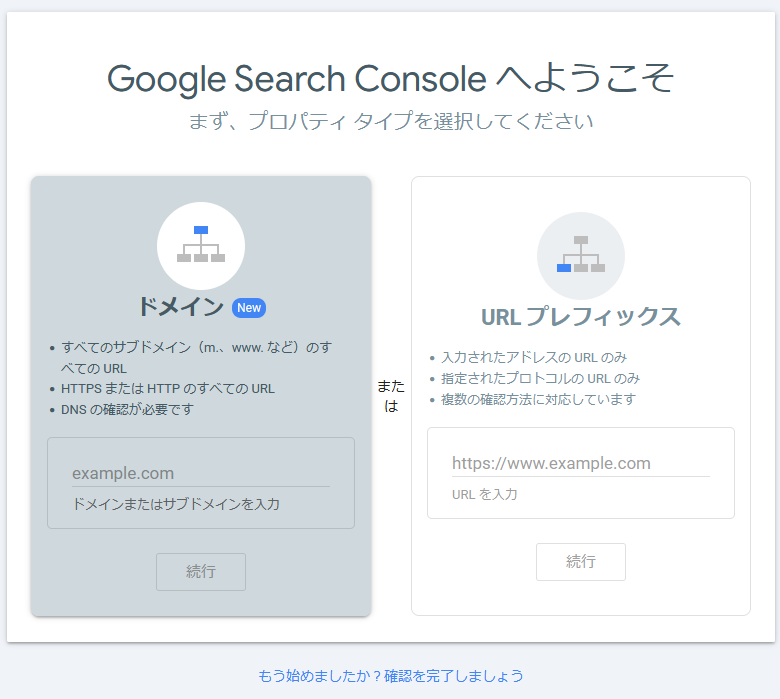
特別な事情がない一般の人は『URLプレフィックス』で単一のサイトを選択。法人や大規模サイトやコンテンツが多数ある本格的な運用の人は『ドメイン』で本格的な管理をしてください。


登録後はサイトマップを送ろう!
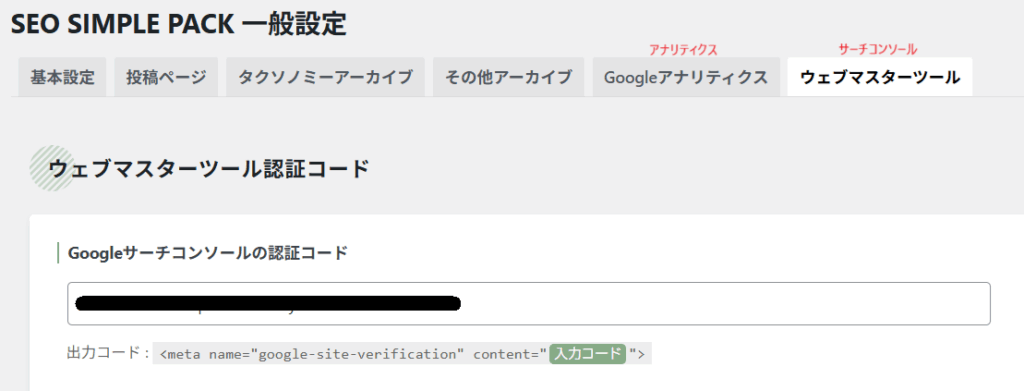
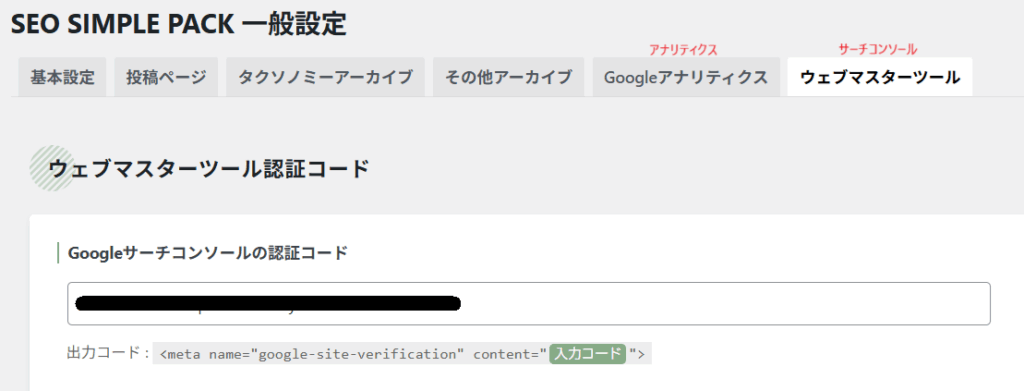
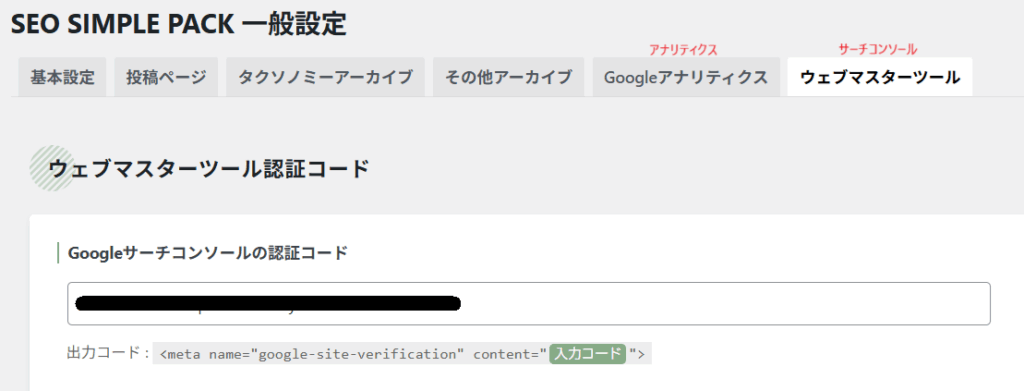
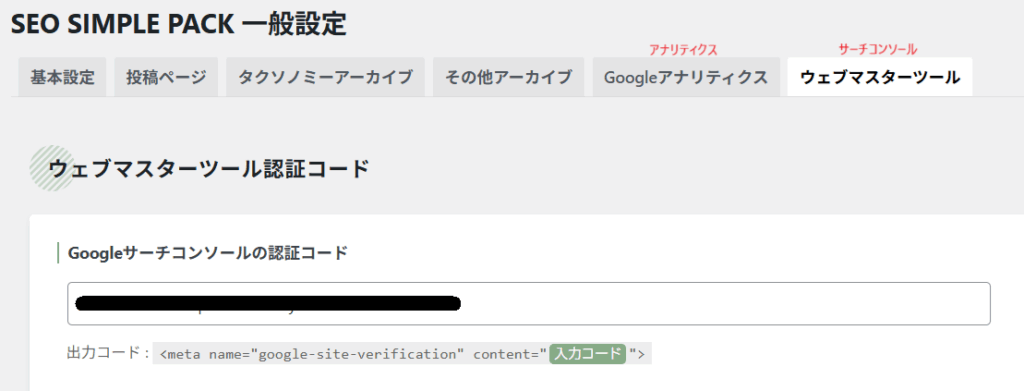
GoogleSearch Consoleに登録が完了したら、まずXMLサイトマップを送りましょう。GoogleSearch Console登録後に発行された、サーチコンソール用の認証コードを↓Wordpress側に設定しておいてください。入力コードのみ貼り付けて保存しておけばOK。


次に、GoogleSearch Consoleのメニューで『サイトマップ』を選びます。プラグイン(XML Sitemap Generator for Google)を使って生成したXMLサイトマップ固定ページのURL(【https://●●●.com/sitemap.xml】入力し、『送信』ボタンをクリックします。サイトマップが認識されると、完了画面が表示されます。
送信されたサイトマップが正しいかどうかは、Googleサーチコンソールのサイトマップレポートで確認できます。
サイトマップレポートは、Googleサーチコンソールのメニューで『サイトマップ』を選ぶと、『送信されたサイトマップ』に表示されています。
Google Analytics(GA4)に登録
- Googleアナリティクスにログイン
- トラッキングコードを取得
- WordPress側での設定(SEO SIMPLE PACK)
↓登録はこちら
Googleアナリティクスにログイン
アカウント&プロパティ作成。
プロパティ名:分析したいWEBサイトの名前を記入します。
レポートのタイムゾーン:初期状態が『アメリカ合衆国』に設定されているので『日本』を選択。
通貨:『日本円(JPY ¥)を選択します。
『次へ』をクリックする前に、『詳細オプションを表示』をクリックしてください。
『ユニバーサルアナリティクス プロパティの作成』画面が表示されます。
まず『ウェブサイトのURL』には、分析対象のURLを入力。 このURL部分には、https://を除いた部分から入力してください。
入力が終わったら『次へ』をクリックしてください。
データストリーム作成、『ウェブ』を選び、自分のサイトURLを入力。
『ストリーム名』には、対象ウェブサイトの名前を入力しましょう。
『ストリーム』とは、分析するプラットフォームのことを指し『ウェブ』『iOSアプリ』『Androidアプリ』の3種類が用意されています。
また、『測定機能の強化』に関しても、ONのままで特に問題はありません。
『ストリームを作成』をクリックすると、プロパティの作成が完了します。
プロパティの設定が完了したら、最後にトラッキングコードをサイトに設置します。
トラッキングコードとは、Googleアナリティクス4が発行する計測タグのこと。このタグをWebサイトに貼ることで、Googleアナリティクス4がWEBサイトに訪問したユーザーのデータを計測できるようになります。
測定ID(G-から始まるコード)をコピー。そして↓アナリティクスの欄に、コードを張り付けて保存してください。


お疲れ様です!ここまでの設定を完了すれば、あとはブログを書くだけ!





コメント